by carmel schvartzman
The Application Cache in HTML5 allows us to make an
offline version of a web page, releasing the load on our web server, and making
the web pages a lot more responsives increasing performance. That is
because in this case the browser will only download changed web pages from the
server.
This new HTML5 feature works by means of creating a cache
manifest file, a file of ”text/cache-manifest” MIME-type.
You should create MIME-types to allow web clients handle new
file name extensions appropriately; elsewhere, if IIS does not recognize the
file name extension, then sends the content as the default MIME type:
Application, which means that clients cannot process the file.
So let’s add the cache-manifest MIME type to our web server.
Type “inetmgr” in the RUN window:
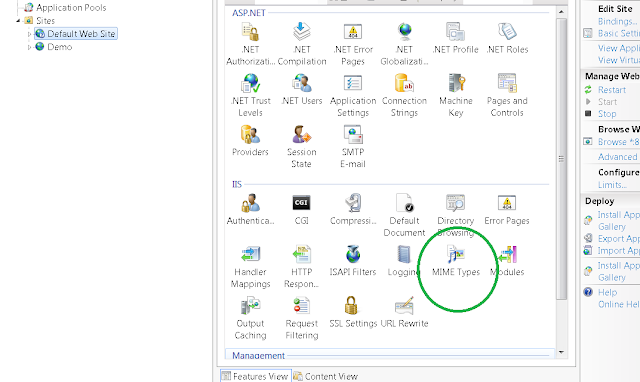
After IIS opens, select the Default Web Site, and
double-click “MIME Types”:
Click the “Add” link:
… and type the “.appcache” file extension and
its corresponding “text/cache-manifest” MIME type:
Now , lets use the Application Cache feature. First, let’s
create a Manifest File with .appcache as extension. In this file
will be three sections: CACHE MANIFEST( setting what should
be cached),NETWORK(setting what should NOT BE CACHED)
and FALLBACK (for fallback pages if a page is not accessible)
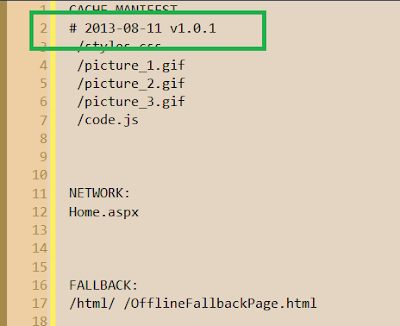
. Therefore, type the “CACHE MANIFEST” section , in which we’ll list all the
files that must be kept in cache:
Then, set which files should NOT BE CACHED, meaning that
every request will be sent to the Web Server, using the “NETWORK” section:
Finally, add a FALLBACK section to estipulate which are the
web pages in recovery state:
There is a ” # ” to open comments, and also there are used
by the HTML5 browsers to decide whether the web page has been updated , to
evict them from cache and reload them:
You can force the browser to renew the cached pages by
changing the Manifest File of the application.
Finally, include the “manifest” attribute in the
document’s html tag:
Important: different
browsers can have different size limits for web cached data.
That’s all: enjoy HTML5!!!
עריכה: כרמל שוורצמן